Build Purrfect Websites with Svelte!
Learn to build Purrfect websites with Svelte, the web framework that scales with you!

Taught by Alex Patterson
Updated for Svelte 5!
This course has been been completely reworked to work with Svelte 5
Start LearningFull Demos
40+ In-depth lessons
5+ Hours of video
What you will build 💪
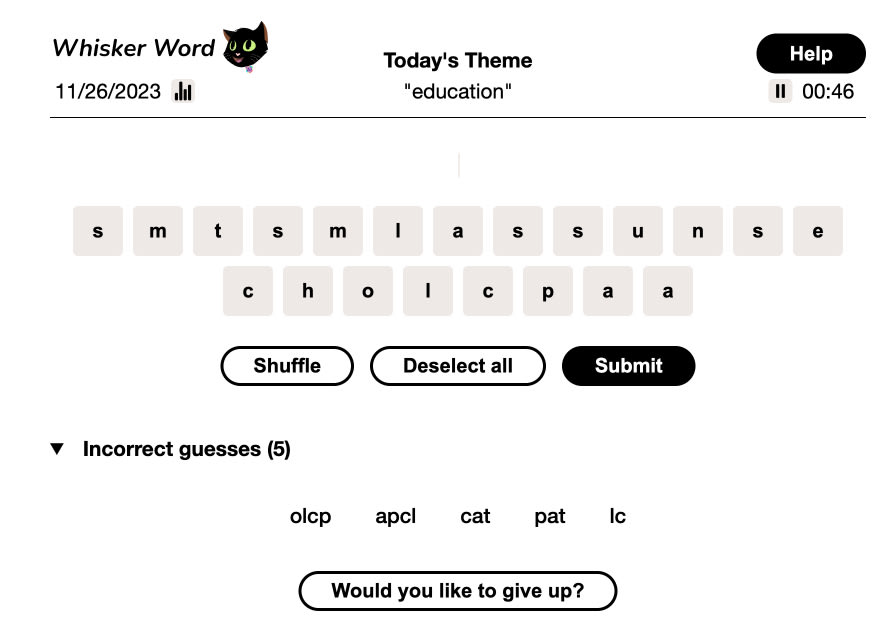
Whisker Word Blog

- Static Site Generation
- Server-side Rendering
- Image Optimization
- Integrations
- Tailwind CSS
- TypeScript Types
- API Routes/Endpoints
- Pagination
- SEO and Meta Tags
- RSS Feeds
- Deploying and Hosting
What topics are covered in this course?
One thing you can be sure of is that we take no short-cuts! You will learn core Svelte concepts hands-on and in-depth.
Static Site Generation vs Server-side Rendering
Learn about the multiple strategies Svelte provides for rendering pages in the browser
Firestore
Create, organize, and maintain databases with both serverside and clientside realtime database.
Image Optimization
Use the Svelte Image component to optimized images with lazy loading for faster load times
TypeScript
Use TypeScript to define prop types, database table models, and frontmatter schemas for Content Collections
Authentication
Learn to build a basic auth strategy using Server-side Rendering, Firebase, and cookies.
Deploying and Hosting
Deploy and host your website with Svelte and get your site live in no time
Is this course for you?
This course is built for beginner to intermediate web developers who have
A fundamental knowledge of HTML, CSS, and JavaScript
A desire to learn new skills to put on their resume
Some experience with a framework (encouraged but not required)
*Still not sure if it's for you? Send me an email at alex@codingcat.dev with any outstanding questions!
Ready to Start Learning?
Learn everything you need to know about one of the most exciting frameworks in JavaScript!
Half-stack (Basic Package)
Static Site Generation Only
US $75 00
- Svelte Components, Integrations, and Islands
- Dynamic Routes, Pagination, and SEO
- Image Optimization
- Deploying to Vercel and Netlify
*30 day money-back guarantee
Full-stack (Premium Package)
Static Site Generation + Server-side Rendering
US $150 00
- Automatic Cover Images with Cloudinary
- Handling Forms and API Routes
- Database Integration Using Firebase
- Authentication with Firebase on the Server
- Everything From the Basic Package
*30 day money-back guarantee
Got questions?
Is this course right for me?
This course is made for beginner to intermediate JavaScript developers. The expectation is that you have basic knowledge of JavaScript and HTML/CSS. Framework experience is encouraged but not required.
What is your refund policy?
We offer a 30-day money-back guarantee. If you are not satisfied with the course, you can request a refund within 30 days of purchase.
Is there parity pricing available?
Yes! We offer parity pricing. If the cost of this course is prohibitive in your country, please contact me for more information.
Is there a student discount?
Yes! We offer a 50% discount for students. Please send me an email from your university email or a picture of your student id.
What if I need help during the course?
By purchasing this course, you'll have access to a private Discord channel where you can ask questions and get help from the instructor and other students.
What if I have more questions?
If you have any questions that are not answered here, please contact me!
What are you waiting for?
Start learning today!Copyright. 2026 CodingCatDev, LLC



